Bonsoir,
Je me permet de poster sur ce forum car je n’obtiens pas de réponse ni de le part du Support TakePos, ni suite à mon post sur Github.
J’ai fait la mises à jour de mon Dolibarr de la Version 14 vers la version 17.0.1. J’ai constater avec joie le nouvelle affichage sur les versions mobile du TakePos. Celui ci étant beaucoup plus lisible et ergonomique sur les appareils de petites tailles (Tel & Tablette).
Cependant j’ai un gros probléme, depuis la MAJ il n’affiche plus l’intégraliter de mes produits.
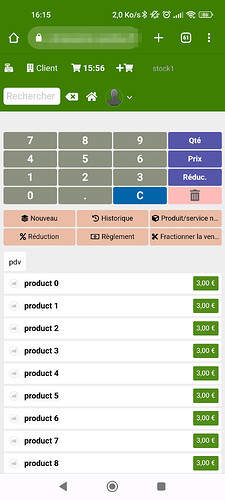
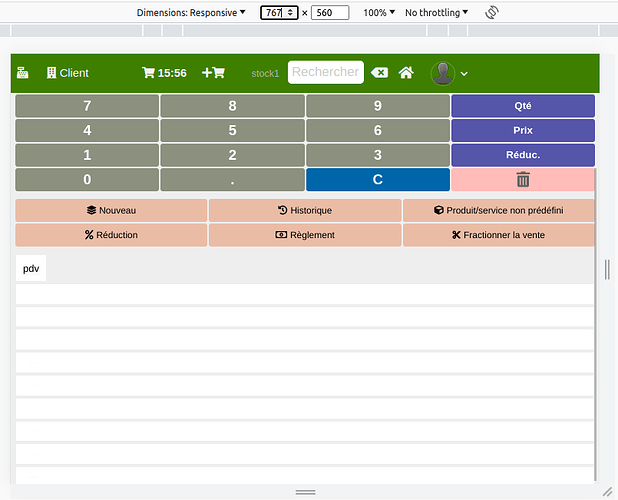
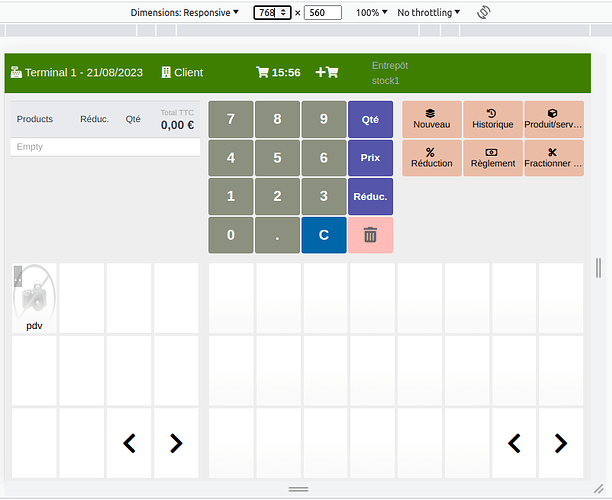
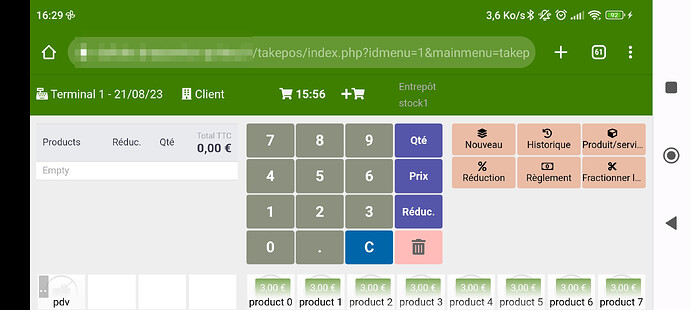
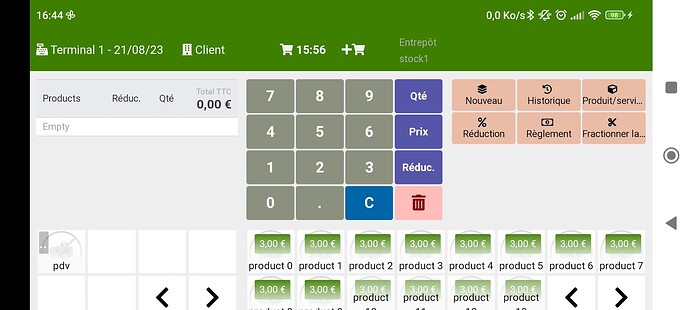
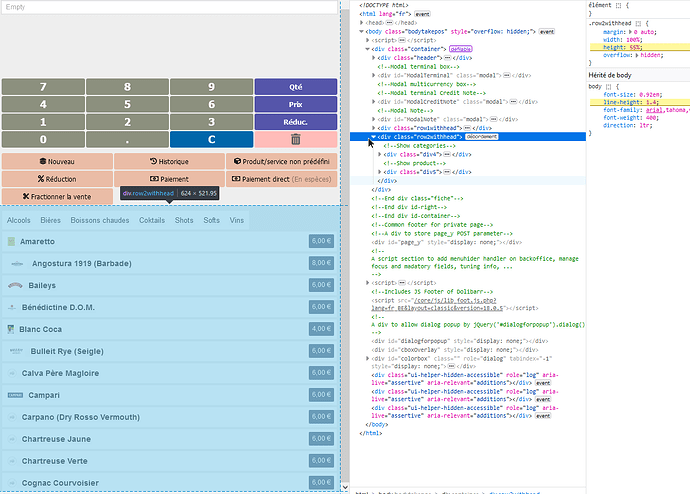
Pour commencer lorsque j’arrive sur le TakePos mes 3 premieres catégories ne sont pas « clickable », mais cependant une fois l’une des catégories suivantes cliquer, alors les 3 premiers fonctionnes. Et dans ma liste de produit je ne peux visualiser plus de 8 produit. Il m’est impossible de descendre pour visualiser plus de produit…
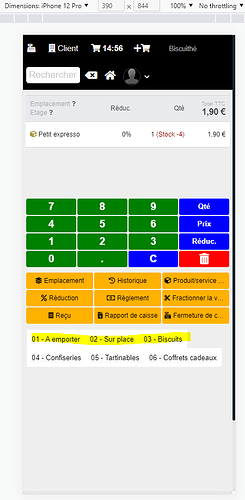
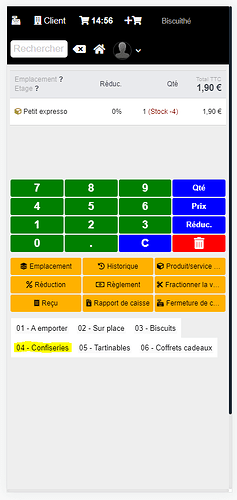
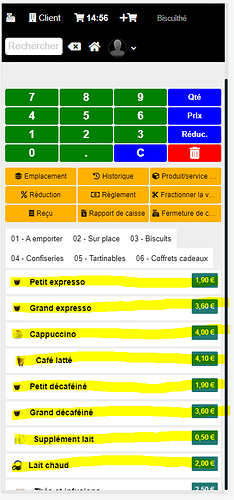
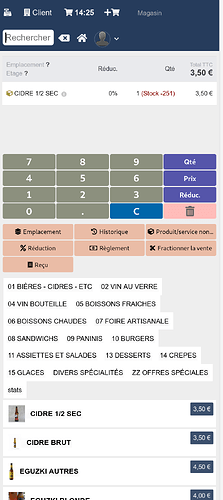
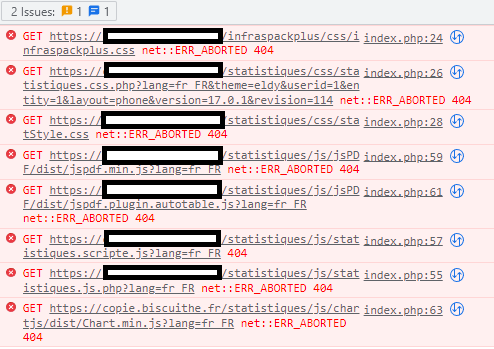
Je vous joint des screens :
J’ai donc tenter de faire une nouvelle installation Dolibarr en version 17 et je constate le même problème… Quelqu’un à une idée ? Peux être mes noms de catégorie/produits qui pose problème ?
Si jamais je glisse le poste Github rester sans réponse :
En vous remerciant par avance.
Cordialement.