Bonjour
Nous ouvrons sur notre site une section de tuto pour réaliser des adaptations dans dolibarr
http://www.patas-monkey.com/index.php/fr/support/repository/tutoriels-divers/
Notre premier tuto explique comment ajouter sur une édition pdf un champs extrafields de type ligne
Merci
un nouveau tuto est en cours de réalisation, ce truc m’a énervé tous le week-end jusqu’à tard ce soir/matin
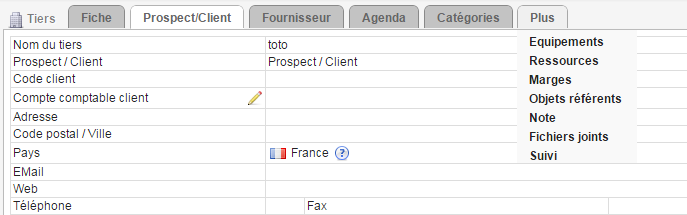
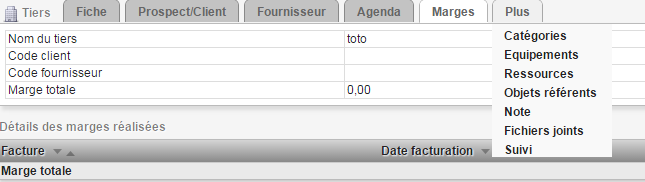
Pour résumer : Trop d’onglet, tue les onglets

Si l’un des onglets de la liste déroulante est sélectionné, il apparaît alors parmis les premiers onglets

Bon quand ça fonctionne ça parait super simple
je précise que la « chose » est déjà testable sur notre site de démonstration
je tenterais de faire intégrer la chose dans le core la semaine prochaine
Bonjour defrance,
Merci pour ce tuto.
Est-ce qu’avec cette méthode je pourrais ajouter un séparateur de champ par ex (Accessoires) pour les produits tels que (Connecteurs M12) sur une proposition commerciale ?
Merci d’avance
Sena
Cdlt
hello
pas compris :-/
Bonjour defrance,
Par exemple :
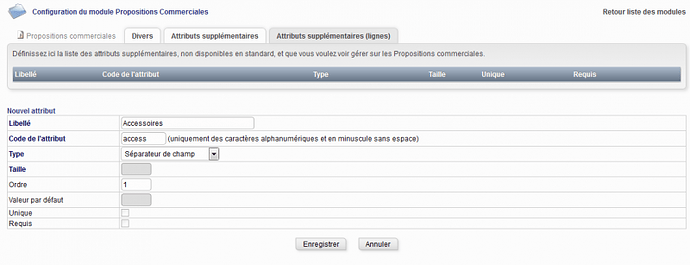
Ici j’ai créée dans -> Modules -> Propositions Commerciales -> Attributs supplémentaires (lignes). (voir capture)
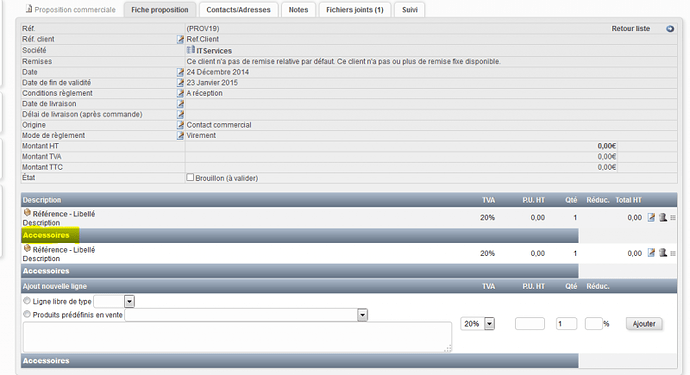
Puis dans le module cormmercial -> Nouvelle proposition -> j’ai créée un brouillon -> et dans Fiche proposition j’ai bien mon séparateur de champ -> Accessoires (voir capture) qui sépare différents produits. (voir l’exemple sur la capture)
Par contre je voudrais bien qu’il s’affiche aussi lors de la génération d’un pdf. c’est possible ?
Merci et j’espère que vous avez compris ^^
Sena
Cdlt
oui je comprend mieux le besoin mais je ne pense pas que ce soit la bonne méthode
On prépare un tuto pour ajouter une colonne dans le tableau, je rajoute d’expliquer comment ajouter une ligne entre les produits
Pour info, l’évolution pour gérer les onglets vient d’être intégré tel quel dans le core de dolibarr pour les prochaines versions
voici le code qui annule et remplace la fonction dol_get_fiche_head présent das le fichier /core/lib/functions.lib.php
pour avoir accès à la fonctionnalité
function dol_get_fiche_head($links=array(), $active='0', $title='', $notab=0, $picto='', $pictoisfullpath=0)
{
global $conf;
$out="\n".'<div class="tabs" data-role="controlgroup" data-type="horizontal">'."\n";
// Show title
$showtitle=1;
if (! empty($conf->dol_optimize_smallscreen)) $showtitle=0;
if (! empty($title) && $showtitle)
{
$limittitle=30;
$out.='<a class="tabTitle">';
if ($picto) $out.=img_picto('',($pictoisfullpath?'':'object_').$picto,'',$pictoisfullpath).' ';
$out.=dol_trunc($title,$limittitle);
$out.='</a>';
}
// Define max of key (max may be higher than sizeof because of hole due to module disabling some tabs).
$maxkey=-1;
if (is_array($links) && ! empty($links))
{
$keys=array_keys($links);
if (count($keys)) $maxkey=max($keys);
}
// Show tabs
$bactive=false;
// if =0 we don't use the feature
$limittoshow=($conf->global->MAXTABS_IN_CARD?$conf->global->MAXTABS_IN_CARD:99);
$displaytab=0;
for ($i = 0 ; $i <= $maxkey ; $i++)
{
if ((is_numeric($active) && $i == $active) || (! is_numeric($active) && $active == $links[$i][2]))
{
$isactive=true;
$bactive=true;
if ($i <=$limittoshow)
$limittoshow++;
}
else
$isactive=false;
if ($i <=$limittoshow || $isactive )
{
$out.='<div class="inline-block tabsElem'.($isactive ? ' tabsElemActive' : '').((! $isactive && ! empty($conf->global->MAIN_HIDE_INACTIVETAB_ON_PRINT))?' hideonprint':'').'">';
if (isset($links[$i][2]) && $links[$i][2] == 'image')
{
if (!empty($links[$i][0]))
{
$out.='<a data-role="button" class="tabimage" href="'.$links[$i][0].'">'.$links[$i][1].'</a>'."\n";
}
else
{
$out.='<span data-role="button" class="tabspan">'.$links[$i][1].'</span>'."\n";
}
}
else if (! empty($links[$i][1]))
{
//print "x $i $active ".$links[$i][2]." z";
if ($isactive)
{
$out.='<a data-role="button"'.(! empty($links[$i][2])?' id="'.$links[$i][2].'"':'').' class="tabactive tab inline-block" href="'.$links[$i][0].'">'.$links[$i][1].'</a>'."\n";
}
else
{
$out.='<a data-role="button"'.(! empty($links[$i][2])?' id="'.$links[$i][2].'"':'').' class="tab inline-block" href="'.$links[$i][0].'">'.$links[$i][1].'</a>'."\n";
}
}
$out.='</div>';
}
else
{
$outmore.='<div class="" style="display:inherit; background-color:#f9f9f9; padding-top:5px; padding-right:15px; padding-left:12px;">';
if (isset($links[$i][2]) && $links[$i][2] == 'image')
{
if (!empty($links[$i][0]))
$outmore.='<a class="tabimage" href="'.$links[$i][0].'">'.$links[$i][1].'</a>'."\n";
else
$outmore.='<span class="tabspan">'.$links[$i][1].'</span>'."\n";
}
else if (! empty($links[$i][1]))
$outmore.='<a "'.(! empty($links[$i][2])?' id="'.$links[$i][2].'"':'').' class="inline-block" href="'.$links[$i][0].'">'.$links[$i][1].'</a>'."\n";
$outmore.='</div>';
}
$displaytab=$i;
}
if ($displaytab > $limittoshow)
{
$out.='<div id=moretabs class="inline-block tabsElem"><a href="" data-role="button" style="background-color: #f0f0f0;" class="tab inline-block">Plus</a>';
$out.='<div id=moretabsList style="position: absolute; left: -999em;text-align: left;margin:0px;padding:2px">'.$outmore.'</div></div>';
$out.="</div>\n";
$out.="<script>";
$out.="$('#moretabs').mouseenter( function() { $('#moretabsList').css('left','auto');});";
$out.="$('#moretabs').mouseleave( function() { $('#moretabsList').css('left','-999em');});";
$out.="</script>";
}
if (! $notab) $out.="\n".'<div class="tabBar">'."\n";
return $out;
}Pour activer ensuite la fonctionnalité il faut ajouter dans les paramètres divers
MAXTABS_IN_CARD avec comme valeur le nombre des onglets que l’on souhaite conserver sur l’écran
J’ai testé la chose avec les thèmes présent nativement dans dolibarr (ainsi qu’oblion), il y a parfois des affichages bizarres ce sera très certainement corrigé par la suite.
Et sur ce je vous souhaite un bon noel à tous
Bonjour defrance,
Merci pour votre réponse.
En gros ce que je voudrais faire c’est ce que vous dites: (je rajoute d’expliquer comment ajouter une ligne entre les produits) pour séparer différents produits, mais une ligne avec un nom selon le produit…
Merci à vous,
Sena
Cordialement,
pourquoi ne pas utiliser le modules sous-total ?
Bonjour,
Parce que je ne connaissais pas encore ![]()
Merci pour votre aide defrance.
Bonne continuation et passe une bonne fêtes de fin d’année.
Sena
Cdlt
un petit up pour annoncer que la bricole sur les menus a été finalement intégré au core de dolibarr : fini la barre d’onglets à rallonge
je proposerai avant la fin de la semaine le patch dans notre espace de téléchargement pour la 3.6 pour ceux qui allergique au code…