Je ne connais pas bien se principe, mais si je peux contribuer à l’amélioration de Dolibarr, j’en serais ravis. Où puis-je soumettre ma modification ?
Je ne sais pas comment soumettre ma modification au code.
Je pense avoir trouvé je m’y mettrais d’ici quelques heures
Bonjour,
Je suis intéressé par votre code.
Mon mail : nb[@]infinitymaintenance[.]fr
Merci et bonne journée
Nico
Je vous ai envoyé un mail dites moi si vous avez des soucis pour comprendre ( Et désolé pour les fautes d’orthographe )
Pensez au partage 
C’est l’idée de base de ce forum.
@+
Je ne peux pas publier ma modification sur le forum, il semble que je n’ai pas le droit de le faires quand le messages est long et contient plusieurs images
Bonjour,
J’ai modifié votre niveau d’utilisateur, vous devriez pouvoir poster le message.
Bonjour et merci pour les infos.
Je teste et je publie ça ici rapidement.
/!\ Pense à faire une sauvegarde des ces fichiers avant /!
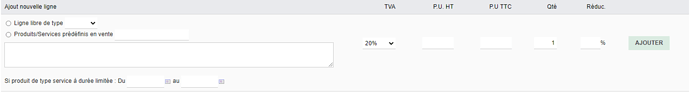
Tout d’abord il faut avoir activer le champ « P.U TTC » apparaissant si dessous
Pour cela, il faut modifié 4 fichiers.
Ces fichiers se trouvent dans le répertoire /htdocs/core/tpl/
Les fichiers commencent par « objectline_ » suivis de title / create / view / edit .sql
Dans les fichier create, view et edit tu vas devoir chercher ( Au début du code ) la variable « $inputalsopricewithtax ». Tu constate qu’elle est affecté à 0 donc met la valeur à 1 pour ces trois fichiers. Pour le fichier title, c’est légèrement différent, tu dois rajouter au début du code (Après les commentaires des auteurs / Copyright ) la ligne suivante :
$inputalsopricewithtax = 1;
Voila tu devrais normalement voir apparaître le champ « P.U TTC » lors d’une saisie.
Maintenant pour ce qui est du code à modifié, seulement les fichier edit et create nous intéresse.
Tu devras faire la même modification dans ces deux fichiers donc je te montre juste comment faire pour le create.
Tout d’abord, avec Ctrl+F ( Sous windows ) ou Ctrl+Q ( Sous Nano Linux ) chercher « price_ttc », fais ça jusqu’à ce que tu trouve du code JavaScript avec des jQuery un peu partout.
Juste au dessus de « jQuery(document).ready(function() »
J’ai mis une petite fonction pour arrondir dans l’affichage le nombre de décimal:
function roundDecimal(nbr, precision){
var precision = precision || 2;
var tmp = Math.pow(10,precision);
return Math.round(nbr*tmp)/tmp;
}
Ce qui devrait ressembler à ça :
Ensuite tu peux rajouter juste après la fonction « jQuery(document).ready(function() »
Cette partie de code permet de changer la valeur mise dans TTC si tu change le taux de la TVA
Ensuite tu vas devoir remplacer la fonction « jQuery( »#price_ht").keyup(function(event) { […] });"
par :
Pour la fonction qui suit c’est pareil tu dois remplacer
« jQuery( »#price_ttc").keyup(function(event) { […] });
par :
Voila normalement sa devrait fonctionner ( Pense à faire une sauvegarde des ces fichiers avant )
Désolé d’avance pour les fautes d’orthographes
Bonjour tout le monde,
ci-joint mes fichiers modifiés. Je pense qu’une modification supplementaire est a rajouter dans la fonction du chagement de TVA car tous les cas ne sont pas couverts (prix ht vide ou non, prix ttc vide ou non…), mais c’est un bon debut qui fonctionne tres bien comme ca.
objectline_create.tpl.php (35,1 Ko) objectline_edit.tpl.php (17,1 Ko) objectline_title.tpl.php (5,4 Ko) objectline_view.tpl.php (15,8 Ko)
Neo
Qu’entends tu par « chagement de TVA », changement ?
Oui désolé, le ‹ n › m’a échappé…
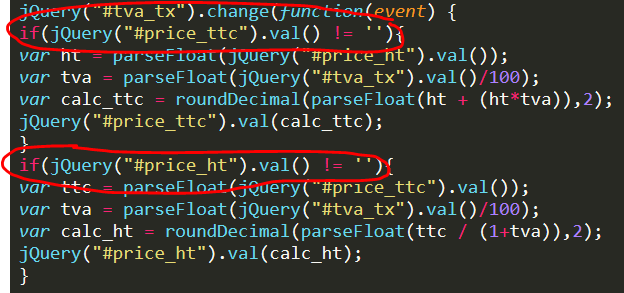
La fonction
jQuery("#tva_tx").change(function(event)
Je pense qu’il faut traiter plus de cas.
La fonction jQuery("#tva_tx").change(function(event), c’est un ajout de ma part cela permet que lorsqu’on change le taux de TVA dans la combo-box prévue, ça actualise le prix TTC.
J’ai fait en sorte que sa ne recalcule pas un champ comme par exemple « Prix HT » s’il est vide: